UX-Tipps, um Ihr Online-Portfolio zu stärken

Egal, ob Ihr Online-Portfolio eine maßgeschneiderte Website oder ein vorkonfiguriertes Profil ist, eine verbesserte UX wird es potenziellen Kunden erleichtern, Ihre Arbeit zu sehen.
Der Zweck eines Portfolios ist, Ihre Fähigkeiten und Ihr kreatives Potenzial zu demonstrorieren. Ihre Arbeit ist der Star der Show, aber um wirklich glänzen zu können, müssen Sie ein Website-Erlebnis schaffen, das für Besucher einfach und angenehm ist. Mit einer durchdachten Navigation, deutlichen und aussagekräftigen Labels, übersichtlichen Menüs und klaren Handlungsaufforderungen können Sie sicherstellen, dass jeder, der Ihr Portfolio verwendet, problemlos alles erkunden kann und die gesamte Bandbreite Ihrer Arbeit sieht (und hoffentlich einen Auftrag erteilt).
Hier sind in ein paar Tipps, die Ihnen helfen, ein durchgängig benutzerfreundliches Portfolio zu erstellen – ohne einen UX-Experten anzuheuern.
Organisieren Sie Ihr Portfolio aus der Sicht des Besuchers
Versetzen Sie sich in die Lage Ihrer Kunden, wenn Sie über die Navigation und Menüpunkte Ihres Webportfolios nachdenken. Was ist ihr Ziel? Was hat sie ursprünglich zu Ihrem Portfolio geführt? Vielleicht haben sie wenig Zeit, also machen Sie das meiste aus ihrem Besuch, indem Sie alles klar und übersichtlich gestalten. Auf diese Weise machen Sie es super-leicht für sie, eine Entscheidung über eine Zusammenarbeit mit Ihnen zu treffen und geben ihnen gleichzeitig eine positive Erfahrung.
Potenzielle Kunden sehen möglicherweise eine Menge Portfolios durch und müssen unter Zeitdruck Entscheidungen treffen. Wenn Ihre Website schwer zu navigieren ist oder es nicht offensichtlich ist, wie man sich zurechtfindet, verlassen sie die Seite womöglich, bevor sie überhaupt sehen, was Sie anzubieten haben.
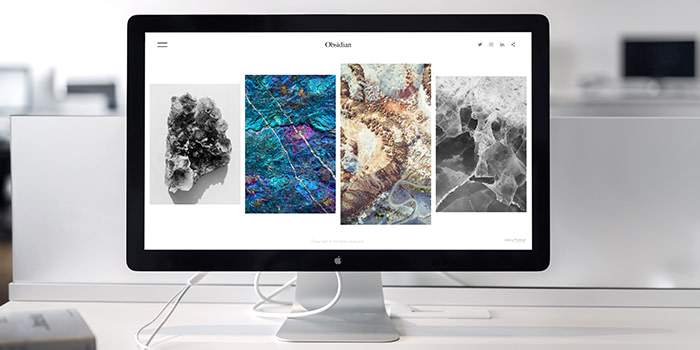
Die meisten Benutzer verbringen nur ein paar Sekunden auf einer Website, also ist der erste Eindruck entscheidend. Platzieren Sie Ihre besten Arbeiten ganz vorn auf der Landingpage Ihres Portfolios, statt sie für das große Finale aufzusparen und gestalten Sie Ihre Menüelemente klar und überschaubar in einem leicht lesbaren Font. Das wird Besuchern helfen, schneller zu finden, was sie suchen.
Schreiben Sie klaren, deutlichen und ansprechenden Menütext
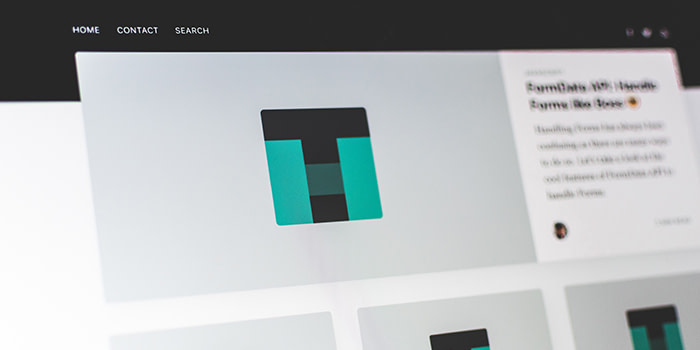
Ihr Navigationsmenü ist die Hauptroute in Ihr Portfolio, egal ob Sie Kacheln, Schaltflächen oder eine Navigationsleiste als Layout verwenden.
Wählen Sie Menükategorien aus, die einen ausgewogenen Überblick über Ihre Arbeit bieten – Sie können Ihr Menü nach Kundennamen, angewendeten Techniken und Fähigkeiten oder der Rolle, die Sie in einem Projekt gespielt haben, arrangieren. Fügen Sie eine Vielzahl von Projekten und Stilen hinzu, um Ihr Spektrum an Erfahrung und Vielseitigkeit zu demonstrieren.
Spielen Sie hier Ihre Stärken aus – wenn Sie viele verschiedene Projekte aber nur einen oder zwei Kundennamen haben, dann wählen Sie Projektnamen oder Kunststile als Hauptkategorien..
Welchen Ansatz Sie auch wählen, überfordern Sie Ihre Besucher nicht mit zu vielen Menüpunkten, da es ihnen dadurch schwerfallen könnte, zu entscheiden, wo sie zuerst nachschauen sollen. Orbit Media empfiehlt maximal sieben Links auf einer Hauptseite, aber wenn Sie nur fünf benötigen, umso besser.
Taggen Sie Ihre Arbeit strategisch
Wenn Sie einen umfangreichen Katalog an Arbeiten haben, können Sie Ihren Portfolioelementen Tags zuordnen, um die Organisation zu erleichtern und Besuchern zu ermöglichen, Ihre Website freier zu erkunden. Wenn Ihre Portfolioeinrichtung dies zulässt – die meisten großen Online-Plattformen tun es – können Benutzer direkt auf die Tags eines Elements klicken, um andere Portfolioseiten mit derselben Kennung anzuzeigen.
Tagging ist auch die Basis einer effektiven On-Site-Suche. Wenn Ihr Portfolio Teil einer Online-Community-Website ist oder Sie sie sogar selbst hosten, sollten Sie sich daher ein wenig Zeit nehmen um über Ihre Tagging-Strategie nachzudenken.
Tags, die zu allgemein sind, helfen nicht, den Content einzugrenzen, sind sie dagegen zu spezifisch, umfassen sie nicht genug Ergebnisse, um nützlich zu sein. Finden Sie eine Balance, indem Sie Tags wählen, die einen Aspekt beschreiben, den mehrere Artikel teilen, der aber nicht anderswo in Ihrer Navigation verwendet wird, um sie zu gruppieren. Wenn Ihr Menü beispielsweise nach Kundennamen gegliedert ist, ermöglichen Tags wie ‘Grafikdesign’, ‘Typografie’ und wie ‘Branding’ Besuchern, die an bestimmten Bereichen interessiert sind, Ihre Arbeit gezielter zu erkunden.
Obwohl spontane ‘Hashtag-Bombardierungen’ für Instagram geeignet sind, da Inhalte dort nur kurzzeitig angezeigt werden, müssen Website-Tags konsistent genutzt werden, um gut zu funktionieren. Halten Sie sich an ein vordefiniertes Set von Tags und achten Sie auf Rechtschreibfehler und verschiedene Wortformen – z.B sollten ‘Collage’, ‘Collagenerstellung’ und ‘Collagen’ zu einem einzigen Tag standardisiert werden.
Erstellen Sie überzeugende Calls-to-Action
Der Call-to-Action ist der Text, Button oder Link, der Ihre Besucher dazu auffordert, etwas zu tun – sei es, ein Video anzusehen, einen Druck Ihrer Arbeit zu kaufen oder Ihnen eine Nachricht zu schreiben.
Je nach Gestaltung Ihrer Website könnten Sie einen Call-to-Action für jedes einzelne Portfolioelement sowie für Ihre Kontaktseite bereitstellen oder ihn zu einem permanenten Element wie dem Menü oder der Randleiste hinzufügen, sodass ihre Besucher immer zugriff darauf haben, egal auf welcher Seite sie sich befinden.
Jeder Call-to-Action sollte direkt und unkompliziert sein und dem Besucher eine einzige Anweisung geben, der er folgen kann. Versuchen Sie, das Resultat der Handlung vorauszustellen, sodass sein Vorteil das ist, was er zuerst sieht. Zum Beispiel:
„Um ein limitiertes Sticker-Set anzufordern, senden Sie mir eine Email.“
Das klingt ein bisschen einladender als:
„Senden Sie mir eine Email, um ein limitiertes Sticker-Set anzufordern.“
Animieren Sie Besucher mit relevanten Empfehlungen zum Weiterklicken
Führen Sie Ihre Besucher reibungslos durch Ihr Portfolio, indem Sie Miniaturansichten von Arbeiten einblenden, die mit dem Bild zusammenhängen, das sie gerade betrachten. Diese können als Ergänzung zum Call-to-Action dienen, sodass Sie sowohl denen gerecht werden, die weiter browsen möchten als auch denen, die schon bereit sind, Sie zu kontaktieren.
Beispielsweise könnten Sie unter einem Bild von einem digitalen Illustrationsprojekt, das Sie für ein Restaurant durchgeführt haben, Links zu anderen Kundenprojekten im Gastronomiebereich, zu anderen digitalen Illustrationen oder zu Projekten mit verwandten Stilen oder Techniken setzen.
Lust auf mehr Portfolio-Inspiration? Online-Portfolios und gedruckte Versionen bilden ein unschlagbares Team. Präsentieren Sie Ihre besten Arbeiten persönlich mit einem Portfolio im Taschenformat wie diesen Schönheiten.
Bleiben Sie in Kontakt
Mit unserem MOOsletter, der alle zwei Wochen erscheint, erhalten Sie Design-Inspirationen, Geschäftstipps und Sonderangebote direkt in Ihren Posteingang.